Le web design c’est quoi ?
12/10/2021
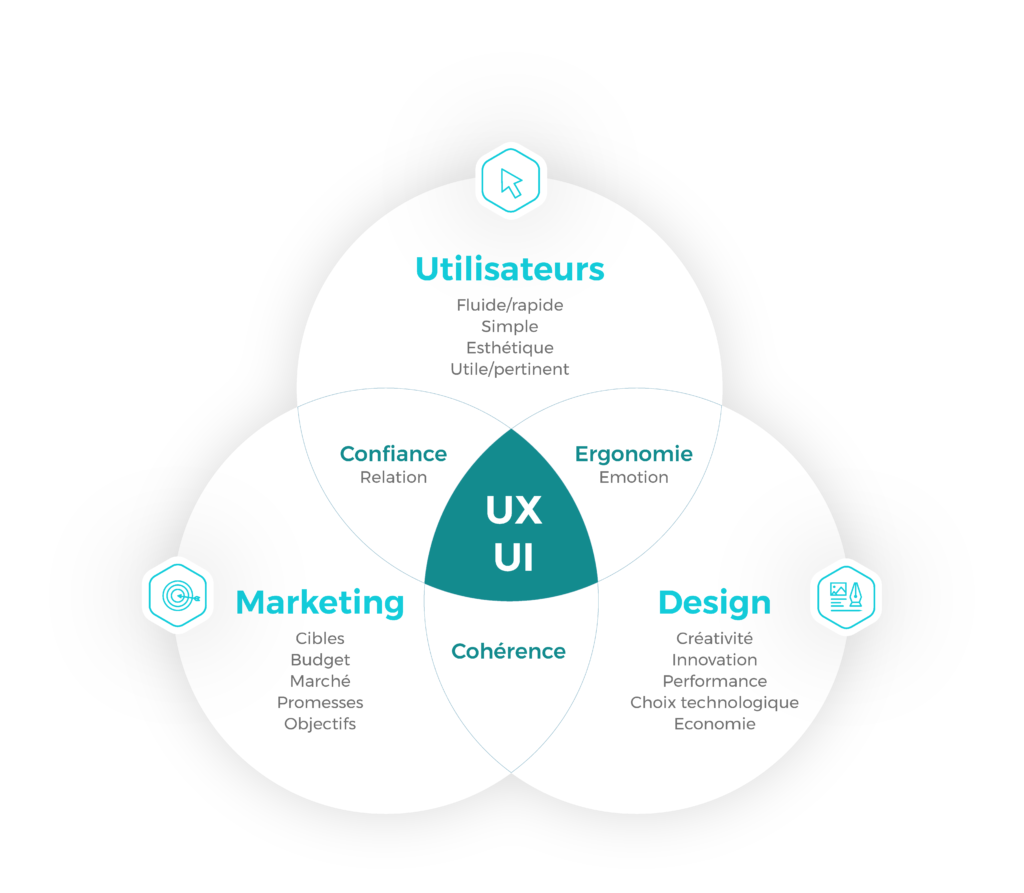
UX / UI : à quoi ça sert ?
Deux choses qui vont de pair !
Avant les premières lignes de codes et le développement d’un site web ou d’une application, on commencera toujours par une étape de web design.
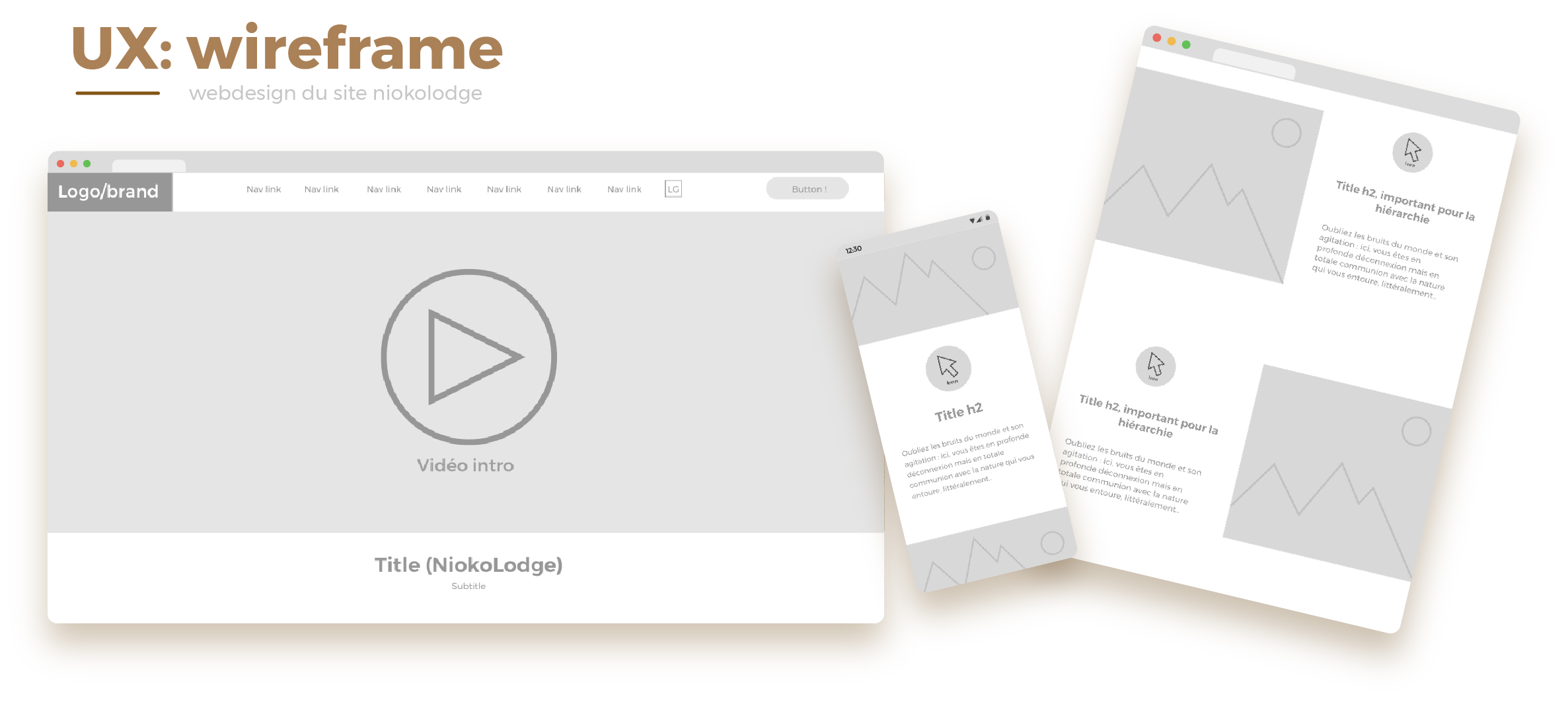
Dans un premier temps, on réalisera une analyse des besoins et des objectifs du projet à développer ; on travaille alors sur l’expérience utilisateur, l’UX, user experience. Cette étape de création de structure se termine généralement par la réalisation d’un wireframe, une maquette fonctionnelle de l’interface.
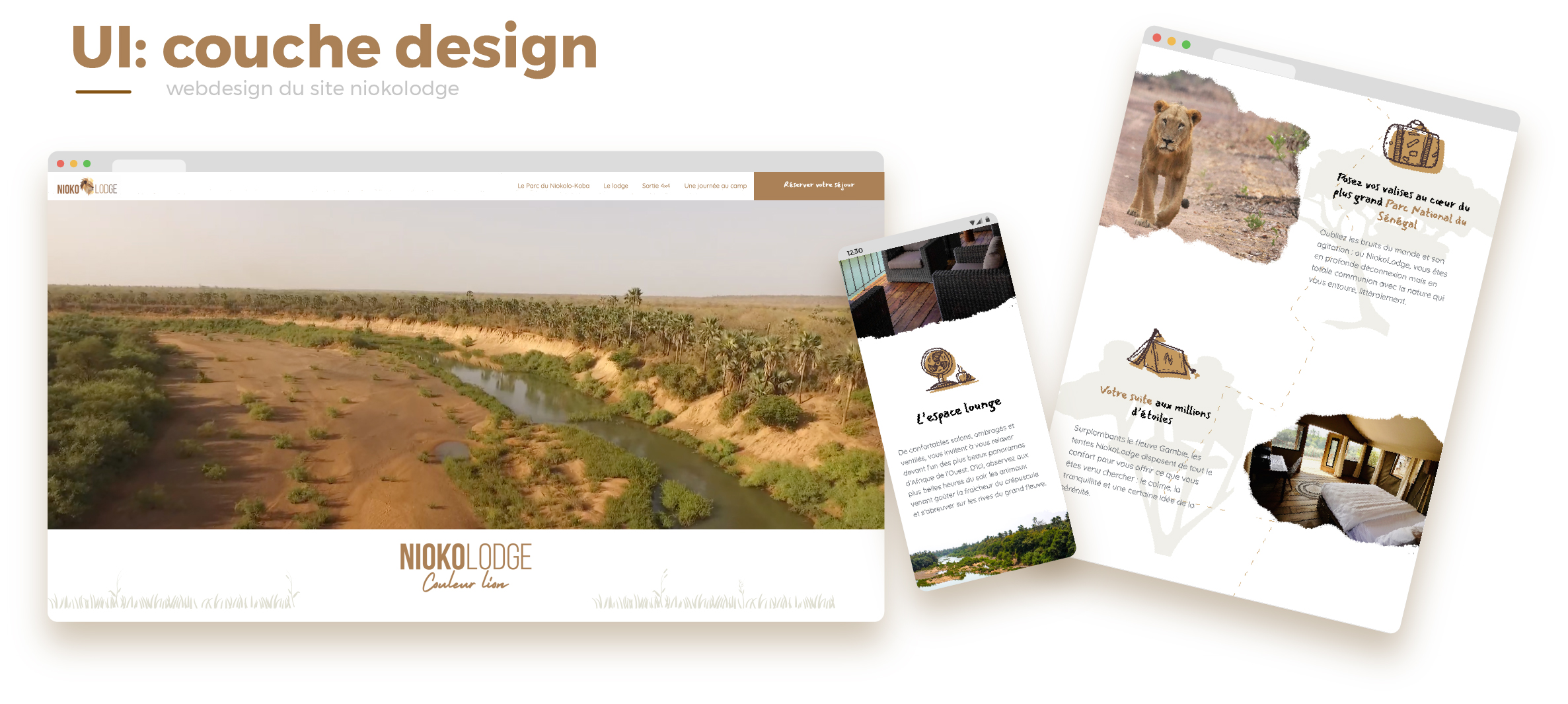
Ensuite on viendra développer un univers graphique adapté et intuitif qui facilitera la vie de l’utilisateur ; on façonne donc l’interface utilisateur ou l’UI, user interface.
Web design = Ux (structure/wireframe) + UI (graphisme/esthétique)

L’UX design
Toujours répondre aux attentes des utilisateurs !
La mission de l’UX designer est de se mettre à la place des utilisateurs, tracer le chemin qu’ils pourraient faire sur le site ou l’application que l’on veut développer et faire en sorte que la navigation soit toujours la plus optimale et intuitive.
Le but est d’avoir une structure cohérente et très fluide qui sert autant aux besoins du site/de l’appli (par exemple présenter des projets, vendre des produits etc.) qu’à la compréhension des internautes. Il faut avant tout que ces derniers puissent trouver facilement ce qu’ils recherchent et savoir où ils se trouvent, aidés par les chemins balisés.
L’UI design
Tout est une question de regard !
Une fois que l’étape d’analyse et de construction de la structure du site/de l’appli est terminée, on passe au design à proprement parler.
Ici on va travailler sur l’interaction des internautes, en faisant par exemple ressortir les éléments importants de navigation par le biais de formes et de couleurs.
C’est avec une esthétique travaillée et des contrastes ajustés que l’on réussit à mettre les utilisateurs en confiance et favoriser l’engagement. En effet, les visiteurs auront toujours plus tendances à utiliser un site « joli » et « facile ».
Le regard de l’utilisateur est la principale cible d’UI designer. Que doit-on voir en premier sur cette page, où souhaite-t-on que les utilisateurs cliquent ensuite ? Ont-ils des actions bien précises à réaliser ?
Toutes ces questions aident à créer une hiérarchie des informations et donc à accentuer la compréhension globale.
Joli oui mais efficace !
La principale contrainte des webdesigners est donc de créer des sites aux designs originaux sans tomber dans l’excès.
On peut toujours créer et utiliser des photos, des illustrations ou encore des animations pour illustrer des propos ou mettre en avant son image de marque.
Mais il faut faire attention à garder un équilibre pour ne pas desservir les objectifs du site. Le graphisme doit toujours mettre à l’aise l’utilisateur et l’aider dans son expérience.
« Faire joli pour dire de faire joli » n’aidera pas à la compréhension.
Le mot privilégié du web designer c’est « Kiss » l’abrégé de « Keep It Simple Stupid » qu’on peut traduire par « Garder simple et efficace ».
On considère que l’UX / UI est bien réussi quand :
- Le site bénéfice d’un bon référencement et est donc plus facile à trouver.
- Il est utilisable sur tous les supports médias (ordinateurs, tablettes, mobiles).
- Le design est attrayant et à la page.
- Il est facile d’utilisation.
- Les utilisateurs sont satisfaits
- Il rempli ses fonctions premières (Informer / Présenter / Vendre).
Et concrètement pour les clients ?
Nous travaillons un maximum le design de nos sites avec nos clients.
Nous restons à l’écoute de leurs besoins en apportant une expertise professionnelle pour que le produit fini réponde aux exigences.
La plupart de nos clients arrivent avec une charte graphique déjà établie (prenons l’exemple d’un projet pour Edenred). Notre mission est alors de l’appliquer à leur nouvelle demande de développement et de vérifier que tout se déroule correctement sur les différents supports médias.
Il arrive également que nos clients n’aient pas d’identité graphique définie mais uniquement le logo de l’entreprise.
Dans ce cas c’est à l’agence de proposer un design qui représentera bien l’univers, l’ambiance de la marque et servira les objectifs de celle-ci. Pour ce faire, on choisit les couleurs à utiliser, la typographie, le style général, le choix des icônes, l’utilisation éventuelle d’illustrations, etc. On présente le tout au client et on adapte le produit en fonction de leur retours et nos discussions (un autre exemple avec le projet Nioko Lodge).
Le web design c’est créer des produits jolis, fluides et efficaces.
Du wireframe au design
Jetez un oeil, glissez de gauche à droite !


écrit par